레이아웃을 구성하다 보면 콘텐츠가 부모 요소의 크기를 넘어버리는 상황을 자주 만나게 됩니다. 이때 요소가 넘치는 걸 어떻게 처리할지를 결정하는 속성이 overflow입니다. 이 글에서는 overflow 기본 개념부터 visible, hidden, scroll, auto까지 하나씩 정리해보겠습니다.
1️⃣ overflow란?
`overflow`는 요소 안에 콘텐츠가 요소 크기를 초과했을 때 그 초과된 부분을 어떻게 처리할지를 결정하는 CSS 속성입니다. 기본적으로 모든 요소는 콘텐츠를 다 담아야 하지만 부모 요소 크기보다 내용이 커질 경우 `overflow` 설정에 따라 1)초과된 내용을 그냥 보여줄지 2)잘라버릴지 3)스크롤을 만들어줄지 4)상황에 따라 자동 처리할지를 결정할 수 있습니다.
| 속성 이름 | 처리 방식 |
| visible (기본값) | 넘쳐도 그대로 표시 |
| hidden | 넘친 부분 잘라냄 |
| scroll | 항상 스크롤바 생성 |
| auto | 필요할 때만 스크롤바 생성 |
2️⃣ overflow 종류별 특징
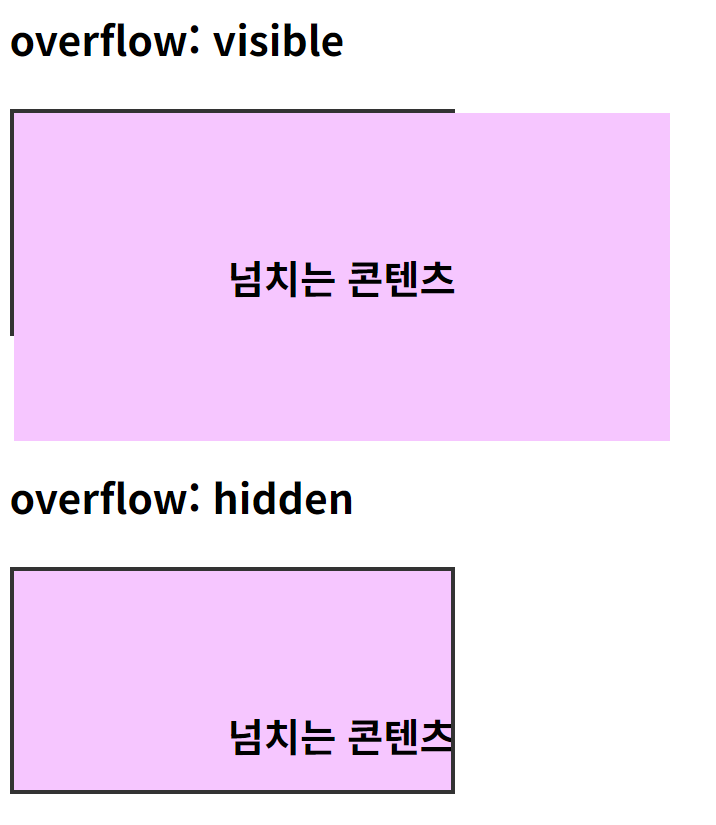
1. overflow: visible (기본값)
- 콘텐츠가 박스 크기를 넘쳐도 잘리지 않고 그대로 표시
- 별다른 제한 없이 부모 영역을 넘어 확장됨
- 스크롤이 생성되지 않음
- 주로 제한이 필요 없는 텍스트나 자연스러운 레이아웃에 사용
2. overflow: hidden
- 박스를 벗어난 콘텐츠는 잘라버림
- 벗어난 부분은 화면에 아예 보이지 않음
- 스크롤이 생성되지 않음
- 주로 레이아웃을 깔끔하게 정리하거나 모션(슬라이드 애니메이션) 구현할 때 많이 사용
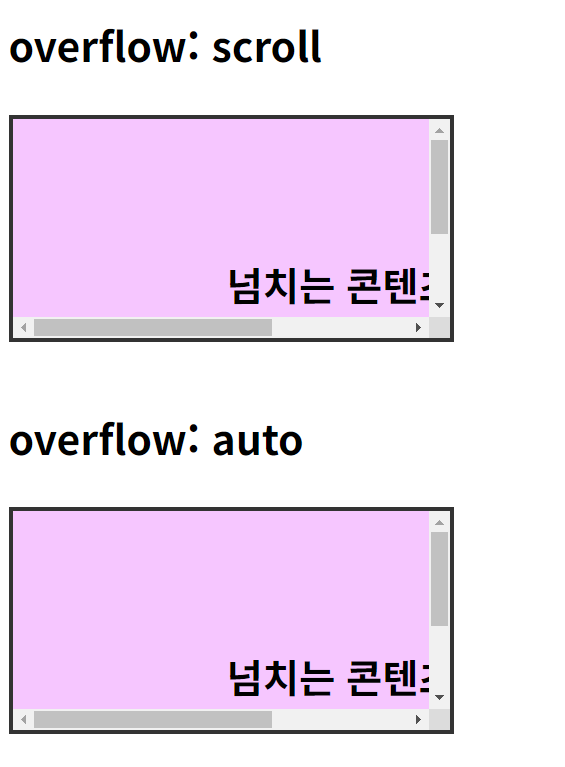
3. overflow: scroll
- 콘텐츠의 넘침 여부와 상관없이 항상 스크롤바를 보여줌
- 가로/세로 스크롤 모두 강제로 만들어질 수 있음
- 주로 특정 영역을 고정 크기로 제한하고 그 안에서 스크롤 시키고 싶을 때 사용
4. overflow: auto
- 콘텐츠가 넘칠 때만 자동으로 스크롤바 생성
- 가장 자연스럽고 자주 쓰이는 설정
- 주로 반응형 웹, 텍스트 영역 등에 사용
3️⃣ overflow 예제 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>overflow 종류 비교</title>
<style>
.box {
width: 200px;
height: 100px;
margin-bottom: 30px;
border: 2px solid #333;
position: relative;
}
.content {
width: 300px;
height: 150px;
background-color: rgb(246, 198, 255);
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 18px;
}
.hidden-text {margin-top:60px;}
.visible { overflow: visible; background-color: lightblue; }
.hidden { overflow: hidden; background-color: lightgreen; }
.scroll { overflow: scroll; background-color: lightyellow; }
.auto { overflow: auto; background-color: lightpink; }
</style>
</head>
<body>
<h3>overflow: visible</h3>
<div class="box visible">
<div class="content">넘치는 콘텐츠</div>
</div>
<h3 class="hidden-text">overflow: hidden</h3>
<div class="box hidden">
<div class="content">넘치는 콘텐츠</div>
</div>
<h3>overflow: scroll</h3>
<div class="box scroll">
<div class="content">넘치는 콘텐츠</div>
</div>
<h3>overflow: auto</h3>
<div class="box auto">
<div class="content">넘치는 콘텐츠</div>
</div>
</body>
</html>

4️⃣ 자주 틀리는 포인트 정리
🧩 overflow 기본값은 visible
- CSS에서 overflow를 따로 설정 안 하면 기본은 visible
- 콘텐츠가 넘치면 그냥 삐져나와서 다 보임
- 레이아웃 깨질 때 overflow: hidden 꼭 체크
✅ 기본은 visible! 잊지 말기
🧩 overflow: hidden은 자르기만 함 (스크롤 없음)
- hidden은 넘친 부분을 잘라서 보이지 않게 할 뿐
- 스크롤바가 생기지 않음
- 스크롤하려면 scroll 또는 auto를 써야 함
✅ "잘리고 스크롤도 하고 싶다" ➔ hidden ❌, scroll/auto ⭕️
🧩 overflow: scroll은 무조건 스크롤바 표시
- 콘텐츠가 넘치든 안 넘치든 항상 스크롤바가 생김
- 넘치지 않으면 스크롤할 내용이 없어도 스크롤바만 덩그러니
✅ "무조건 스크롤바 필요하다" ➔ scroll
🧩 overflow: auto는 넘칠 때만 스크롤
- 넘칠 때만 자동으로 스크롤바가 생김
- 넘치지 않으면 깔끔하게 스크롤바 없이 표시
- 실무에서 가장 많이 쓰는 overflow 값이 auto
✅ "필요할 때만 스크롤" ➔ auto
🧩 overflow는 수평/수직 따로 제어도 가능
- overflow-x → 가로 스크롤
- overflow-y → 세로 스크롤
overflow-x: scroll;
overflow-y: hidden;
✅ 예를 들어 가로로만 긴 테이블 같은 것을 만들 때 사용
CSS에서 overflow 속성은 작지만 레이아웃의 안정성과 사용자 경험(UX)을 좌우하는 핵심 기능입니다. 따라서 기본 개념을 제대로 익히고 상황에 따라 올바르게 선택하는 습관이 중요합니다 ☺️
'🌐 Front-End' 카테고리의 다른 글
| [🎨CSS] 반응형 웹 실전 패턴 정리 — 미디어쿼리 + 레이아웃 대응법 (0) | 2025.04.06 |
|---|---|
| [🎨CSS] 반응형 웹 시작하기 — viewport, 미디어쿼리, flex-wrap까지 (0) | 2025.04.06 |
| [🎨CSS] CSS z-index + stacking context 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS position 속성 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS display 속성 총정리 (0) | 2025.04.06 |