요즘 웹사이트는 PC, 태블릿, 모바일처럼 다양한 화면 크기에서 모두 자연스럽게 보이도록 설계해야 합니다. 이때 꼭 필요한 개념이 바로 반응형 웹(Responsive Web) 입니다. 반응형 웹을 제대로 만들기 위해서는 단순히 화면 크기에 맞춰 크기만 조정하는 게 아니라 레이아웃이 유연하게 변하고 요소들이 자연스럽게 재배치되도록 설계해야 합니다. 이 글에서는 반응형 웹을 구성하는 핵심 요소인 viewport 설정, 미디어쿼리(media query), flex-wrap 같은 기본 기술들을 차근차근 정리해보겠습니다.
1️⃣ 반응형 웹(Responsive Web)이란?
반응형 웹이란 하나의 HTML 코드로 다양한 화면 크기(PC, 태블릿, 모바일)에 자동으로 대응하는 웹 디자인 형식을 말합니다. 핵심은 한 번 개발해서 여러 디바이스에 맞게 자연스럽게 변하는 것입니다. 유연한 그리드 레이아웃, 유동적인 이미지 크기, 미디어쿼리(Media Query)를 이용합니다.
반응형 웹 = 유연한 레이아웃 + 자동 크기 조정 + 다양한 디바이스 지원
2️⃣ Viewport 설정이란?
viewport는 사용자가 보는 브라우저 화면의 보이는 영역을 의미합니다. 즉, 화면 창 크기입니다. 일반적으로 PC와 모바일은 화면 크기가 다르기 때문에 모바일에서도 레이아웃이 제대로 보이게 하려면 viewport를 올바르게 설정해야 합니다. 반응형 웹은 바로 이 viewport를 설정하는 것에서 시작됩니다.
📌 기본 Viewport 메타 태그 (HTML head 안에 꼭 넣어주기)
<meta name="viewport" content="width=device-width, initial-scale=1.0">(※ width=device-width: 디바이스 화면 크기에 맞춤 / initial-scale=1.0: 기본 줌-배율-설정, 1배)
3️⃣ 미디어쿼리(Media Query) 기본 구조
미디어쿼리는 화면 크기, 해상도, 디바이스 종류 같은 조건에 따라 CSS 스타일을 다르게 적용하는 기능입니다.
@media (조건) { /* 적용할 스타일 */ }
/* 화면 너비가 768px 이하일 때 배경색이 lightblue로 바뀜 */
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}
📌 자주 쓰는 조건 종류
| 조건 | 의미 |
| max-width | 화면 너비가 이 값보다 작거나 같을 때 |
| min-width | 화면 너비가 이 값보다 크거나 같을 때 |
| max-height / min-height | 화면 높이 조건 |
| orientation: portrait | 세로 모드 |
| orientation: landscape | 가로 모드 |
✔️ 반응형 웹은 거의 `max-width` 중심으로 짬
✔️ 큰 화면 -> 작은 화면 순서로 내려가면서 스타일을 덮어씀
✔️ 주로 768px(태블릿 기준), 480px(모바일 기준) 으로 끊음
4️⃣ flex-wrap과 shrink를 활용한 반응형 레이아웃 만들기 예제
`flex-wrap`은 `flex-container` 안에서 아이템들이 공간이 부족할 때 줄바꿈을 허용하는 속성 입니다. 이로 인해 좁은 화면에서도 레이아웃이 깨지지 않고 자연스럽게 정렬됩니다. 한편 `flex-shrink`는 flex 아이템이 공간이 모자랄 때 얼마나 줄어들 수 있는지를 결정하는 속성입니다. 예를 들어 `flex-shrink: 0`으로 설정하면, 화면이 작아져도 해당 아이템의 크기를 유지할 수 있습니다. 반응형 레이아웃에서는 이 두 가지 속성을 함께 사용해 화면 크기에 따라 레이아웃은 유연하게 변하지만 중요한 요소는 크기를 고정하는 전략을 사용할 수 있습니다.
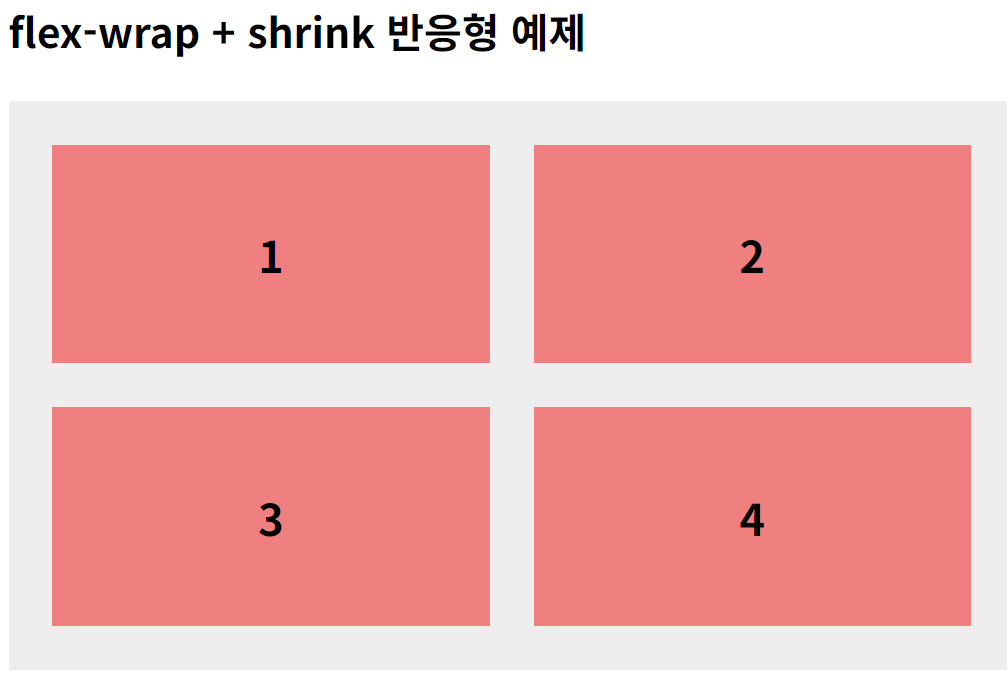
📌 flex-wrap + shrink 반응형 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>flex-wrap 반응형 예제</title>
<style>
.flex-container {
display: flex;
flex-wrap: wrap; /* 공간이 부족한 경우 줄바꿈 허용*/
background-color: #eee;
padding: 10px;
}
.flex-item {
flex: 0 0 200px; /* flex-grow 0, flex-shrink 0, flex-basis 200px */
height: 100px;
margin: 10px;
background-color: lightcoral;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<h3>flex-wrap + shrink 반응형 예제</h3>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
</div>
</body>
</html>

반응형 웹을 만들 때 가장 기본이 되는 세 가지는 viewport 설정, 미디어쿼리 작성, 그리고 flex-wrap을 통한 자연스러운 줄바꿈 처리입니다. 이번 글에서는 반응형 레이아웃을 시작하기 위한 핵심 요소를 정리했습니다. 다음 글에서는 반응형 웹에서 자주 사용하는 레이아웃 패턴과 구체적인 미디어쿼리 실전 적용법까지 이어서 정리해보겠습니다! 🚀
'🌐 Front-End' 카테고리의 다른 글
| [🎨CSS] 반응형 웹 실전 패턴 정리 — 미디어쿼리 + 레이아웃 대응법 (0) | 2025.04.06 |
|---|---|
| [🎨CSS] CSS overflow 속성 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS z-index + stacking context 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS position 속성 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS display 속성 총정리 (0) | 2025.04.06 |
