CSS는 기본 개념을 제대로 정리하지 않으면 flex나 grid 같은 레이아웃을 다룰 때 계속 헷갈리게 됩니다. 다르게 말하면 한 번만 제대로 정리하면 그 이후로는 어떤 레이아웃도 훨씬 쉽게 이해하고 다룰 수 있습니다. 이 글에서는 display 속성의 기본부터 flex와 grid 같은 레이아웃 방식까지 한 번에 깔끔하게 정리해보겠습니다.
1️⃣ display란 무엇인가?
`display` 속성은 HTML 요소가 페이지에서 어떻게 보일지를 결정하는 CSS 속성입니다. 즉 이 요소를 박스처럼 보이게 할지, 줄 안에 끼워 넣을지 등을 설정하는 것이죠. HTML 태그마다 기본적으로 지정된 display 값이 있지만 우리는 CSS display 속성을 이용하여 기본 동작을 마음대로 바꿀 수 있습니다.
2️⃣ 주요(기존) display 종류
1. block
- 한 줄 전체를 차지하는 요소
- 항상 새 줄에서 시작하며 `width`, `height` 를 지정할 수 있음
- 레이아웃을 구성할 때 주로 사용
- 대표 태그: <div>, <p>, <h1> ~ <h6>, <section>, <article>
2. inline
- 내용만큼만 공간을 차지하는 요소
- 줄 안에 다른 요소들과 함께 배치
- `width`, `height` 값을 적용할 수 없음
- 텍스트처럼 흐름에 따라 배치
- 대표 태그: <span>, <a>, <strong>, <em>
3. inline-block
- `inline` 처럼 줄 안에 배치되지만
- `block`처럼 `width`, `height`를 지정할 수 있는 형태
- 줄 안에 있으면서 크기를 조정할 수 있어 버튼, 작은 카드 요소에 주로 사용함
4. none
- 요소를 화면에서 숨김
- 렌더링 자체를 하지 않아 화면에도 안 보이고 공간도 차지하지 않음
(※ `inline-block`과 `none`은 기본 태그가 없고, CSS로 설정하여 사용하는 display 속성입니다. )
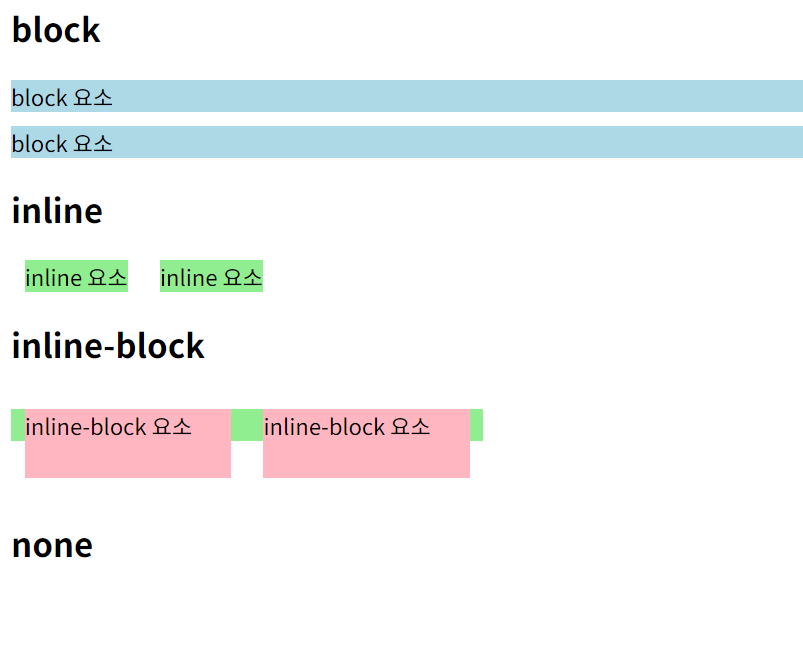
📌 display 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>display 종류 비교</title>
<style>
.block {
display: block;
background-color: lightblue;
margin: 10px 0;
}
.inline {
display: inline;
background-color: lightgreen;
margin: 10px;
}
.inline-block {
display: inline-block;
background-color: lightpink;
width: 150px;
height: 50px;
margin: 10px;
}
.none {
display: none;
background-color: gray;
margin: 10px;
}
</style>
</head>
<body>
<h2>block</h2>
<div class="block">block 요소</div>
<div class="block">block 요소</div>
<h2>inline</h2>
<span class="inline">inline 요소</span>
<span class="inline">inline 요소</span>
<h2>inline-block</h2>
<div class="inline-block">inline-block 요소</div>
<div class="inline-block">inline-block 요소</div>
<h2>none</h2>
<div class="none">숨겨진 요소(보이지 않음)</div>
</body>
</html>

🔵 inline-block 사이에 초록색이 보이는 이유
inline-block 요소는 글자처럼 취급되기 때문에 코드에 있는 띄어쓰기(공백)가 실제로 빈 텍스트로 렌더링됩니다. 현재 inline 요소에 적용된 background-color: lightgreen 스타일이 이 공백에도 적용되어 초록색으로 보이는 것입니다. 즉, 공백 자체에 스타일이 칠해진 결과입니다.
3️⃣ 신버전 display
( ※ '신버전 display'는 공식 용어는 아니며, flex/grid를 구분하기 위해 사용한 표현입니다)
`display: flex`와 `display: grid`는 기존의 `block`, `inline`과 다르게 레이아웃 자체를 제어할 수 있는 display 방식입니다. 둘 다 부모 요소에 적용해서 자식 요소들의 배치를 쉽게 조정할 수 있게 해줍니다.
1. flex
- 부모 요소를 flex container로 만들어줌
- 자식 요소들은 자동으로 flex item이 됨
- 수평/수직 정렬, 공간 나누기, 간격 조정 등이 매우 쉬워짐
✅ 주요 속성
| flex-direction | 주축 방향 설정 (row, column 등) |
| justify-content | 주축 정렬 (flex-direction 방향으로 정렬) |
| align-items | 교차축 정렬 (주축이 가로면 세로 정렬) |
| gap | 아이템 간격 설정 |
| flex-grow | 남은 공간 분배 비율 |
| flex-shrink | 공간 줄어들 때 비율 조정 |
| flex-basis | 기본 크기 설정 |
이제 flex 주요 속성 예제를 살펴보겠습니다. 아래 예제에서는 부모 요소인 flex-container에 justify-content, align-items, gap, flex-grow, flex-shrink, flex-basis 같은 다양한 속성들을 적용하여 3개의 flex-item이 어떻게 배치되고 변하는지를 확인할 수 있습니다.
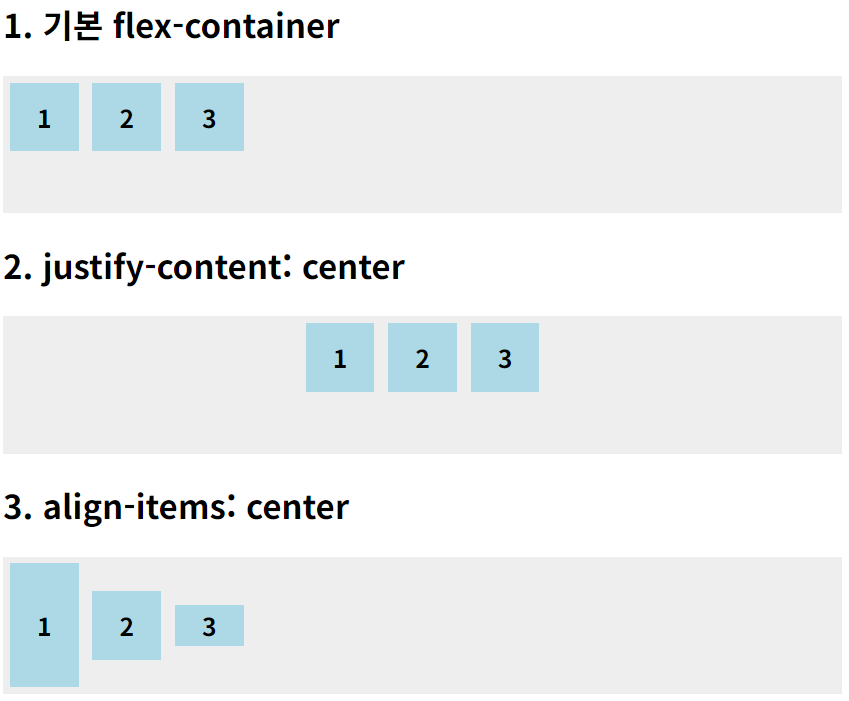
📌 flex 주요 속성 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>flex 주요 속성 예제</title>
<style>
.flex-container {
display: flex;
background-color: #eee;
height: 100px;
margin-bottom: 20px;
}
.flex-item {
background-color: lightblue;
margin: 5px;
width: 50px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 18px;
}
</style>
</head>
<body>
<h2>1. 기본 flex-container</h2>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<h2>2. justify-content: center</h2>
<div class="flex-container" style="justify-content: center;">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<h2>3. align-items: center</h2>
<div class="flex-container" style="align-items: center;">
<div class="flex-item" style="height: 90px;">1</div>
<div class="flex-item">2</div>
<div class="flex-item" style="height: 30px;">3</div>
</div>
<h2>4. gap: 20px</h2>
<div class="flex-container" style="gap: 20px;">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
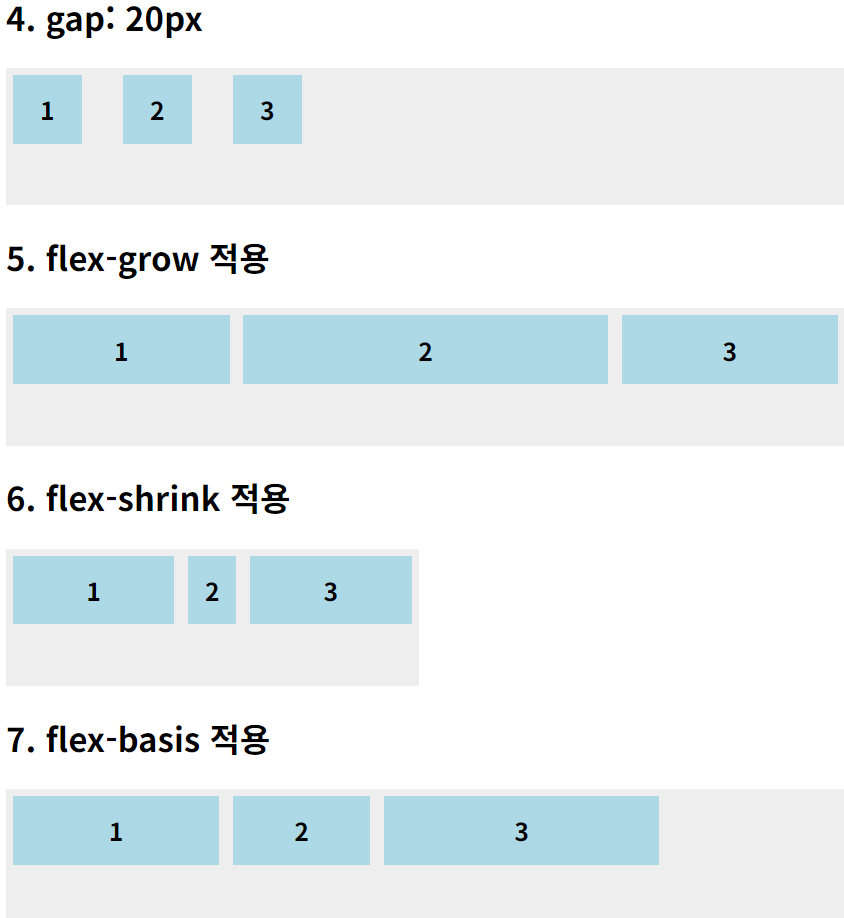
<h2>5. flex-grow 적용</h2>
<div class="flex-container">
<div class="flex-item" style="flex-grow: 1;">1</div>
<div class="flex-item" style="flex-grow: 2;">2</div>
<div class="flex-item" style="flex-grow: 1;">3</div>
</div>
<h2>6. flex-shrink 적용</h2>
<div class="flex-container" style="width: 300px;">
<div class="flex-item" style="flex-shrink: 1; width: 200px;">1</div>
<div class="flex-item" style="flex-shrink: 2; width: 200px;">2</div>
<div class="flex-item" style="flex-shrink: 1; width: 200px;">3</div>
</div>
<h2>7. flex-basis 적용</h2>
<div class="flex-container">
<div class="flex-item" style="flex-basis: 150px;">1</div>
<div class="flex-item" style="flex-basis: 100px;">2</div>
<div class="flex-item" style="flex-basis: 200px;">3</div>
</div>
</body>
</html>

2. grid
- 부모 요소를 grid container로 만들어줌
- 자식 요소들을 행과 열로 나누어 배치할 수 있음
- 복잡한 2차원 레이아웃을 만들 때 특히 강력함
✅ 주요 속성
| grid-template-columns | 열 너비 설정 |
| grid-template-rows | 행 높이 설정 |
| gap | 아이템 간격 설정 |
| grid-column | 아이템이 차지하는 열 영역 지정 |
| grid-row | 아이템이 차지하는 행 영역 지정 |
| grid-area | 영역 이름으로 배치 지정 |
이제 grid 주요 속성 예제를 살펴보겠습니다. 아래 예제에서는 부모 요소인 grid-container에 grid-template-columns, grid-template-rows, gap, grid-column, grid-row, grid-area 같은 다양한 속성들을 적용하여 요소들이 어떻게 배치되고 변하는지를 확인할 수 있습니다. grid는 칸(cell)이 아니라 선(line) 기준으로 영역을 설정한다는 점에 주의해야 합니다.
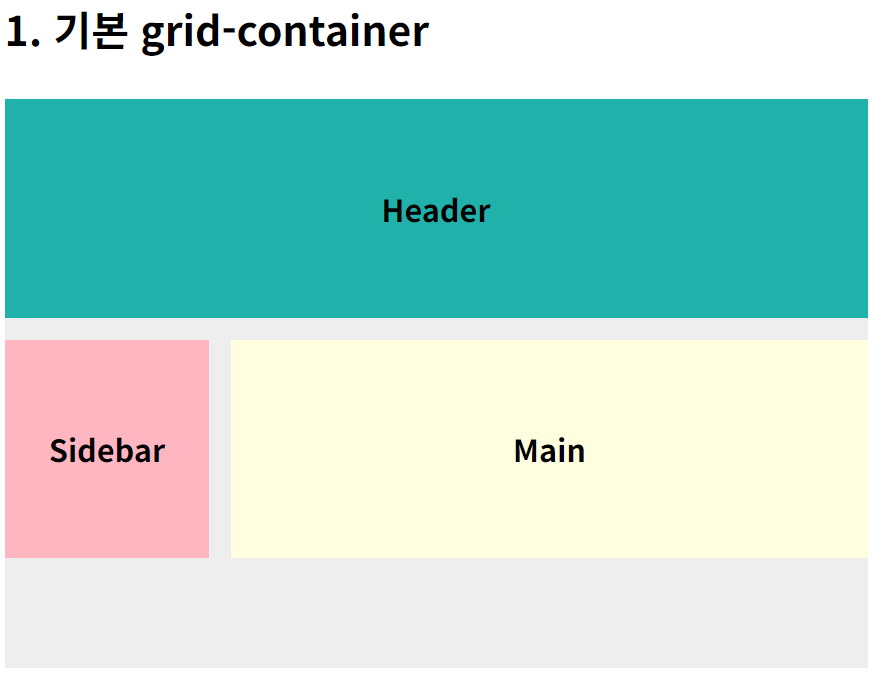
📌 grid 주요 속성 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>grid 주요 속성 예제</title>
<style>
.grid-container {
display: grid;
background-color: #eee;
height: 260px;
margin-bottom: 20px;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 100px;
gap: 10px;
grid-template-areas:
"header header header"
"sidebar main main";
}
.grid-item {
background-color: lightcoral;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 14px;
}
.header {
grid-area: header;
background-color: lightseagreen;
}
.sidebar {
grid-area: sidebar;
background-color: lightpink;
}
.main {
grid-area: main;
background-color: lightyellow;
}
</style>
</head>
<body>
<h3>1. 기본 grid-container</h3>
<div class="grid-container">
<div class="grid-item header">Header</div>
<div class="grid-item sidebar">Sidebar</div>
<div class="grid-item main">Main</div>
</div>
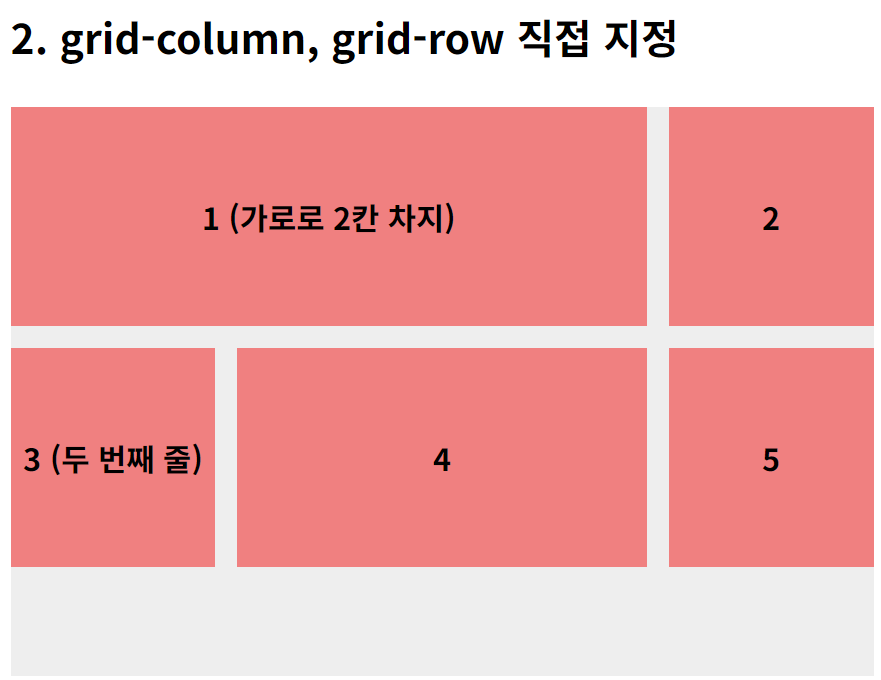
<h3>2. grid-column, grid-row 직접 지정</h3>
<div class="grid-container">
<div class="grid-item" style="grid-column: 1 / 3;">1 (가로로 2칸 차지)</div>
<div class="grid-item">2</div>
<div class="grid-item" style="grid-row: 2 / 3;">3 (두 번째 줄)</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
</div>
</body>
</html>

🔵 grid-area와 grid-template-areas의 연결
`grid-template-areas`는 부모 요소(`grid-container`) 안의 레이아웃을 <이름> 으로 설계하는 방법
1. HTML 요소에 클래스 이름 지정:
- 구분을 쉽게 하기 위해 이름을 붙임 (※반드시 필요한 것은 아니나 보통 깔끔하게 맞춰줌)
- ex) <div class="header">Header</div>
2. CSS에서 `grid-area` 속성 지정:
- `grid-area`의 값은 어떤 영역의 이름에 연결될지를 지정하는 것
- ex) .header { grid-area: header; }
3. 부모(grid-container)에서 `grid-template-areas` 설정
- 자식 요소들의 `grid-area` 값이 일치해야 제대로 매칭됨
- ex) grid-template-areas: "header header header" "sidebar main main";
4️⃣ 자주 틀리는 포인트 정리
☑️ block vs inline vs inline-block
| 항목 | block | inline | inline-block |
| 기본 배치 | 새 줄에서 시작, 한 줄 전체 차지 | 줄 안에 다른 요소와 함께 흐름 유지 | 줄 안에 배치되지만 크기 지정 가능 |
| width, height | 가능 | 불가능 | 가능 |
| 대표 예시 | <div>, <p>, <section> | <span>, <a>, <strong> | (기본 태그 없음, CSS로 설정) |
☑️ flex vs grid
| 항목 | flex | grid |
| 주 사용 방향 | 한 방향(가로 또는 세로) | 가로 + 세로 동시에 |
| 정렬 방식 | 주축 방향 정렬 | 격자 기반 배치 |
| 쓰임새 | 메뉴바, 버튼 묶음 | 전체 페이지 레이아웃, 대시보드 |
| 영역 지정 | 흐름(flow) 따라 | 명시적으로 (grid-template-areas) 지정 가능 |
(※ flex는 "흐름" 기반이라 주축/교차축을, grid는 "격자" 기반이라 열/행, 선(line)을 신경 써야 한다)
☑️ flex-grow, flex-shrink 오해
| 항목 | 설명 |
| flex-grow | 남은 공간을 비율대로 나눈다 (flex-grow:2를 준다고 해서 요소 크기가 2배가 되는 게 아님) |
| flex-shrink | 공간이 부족할 때 줄어드는 비율을 설정한다 |
☑️ grid-column, grid-row는 칸이 아니라 선 기준!
| 항목 | 설명 |
| grid-column: 1 / 3 | 1번 선부터 3번 선까지 차지 → 가로 2칸 차지 |
| grid-row: 2 / 3 | 2번 선부터 3번 선까지 차지 → 두 번째 줄 |
flex는 한 방향(수평/수직) 정렬에 강하고, grid는 가로와 세로를 동시에 제어하는 데 최적화되어 있기 때문에, 어떤 레이아웃을 만들고 싶은지에 따라 적절히 선택하는 것이 중요합니다. 이번 글에서는 display 기본 개념부터 시작해서 flex, grid의 주요 속성과 실전 사용 방법까지 한 번에 정리했습니다. 핵심은 어렵게 외우려고 하지 말고, 흐름(flow)을 제어하는 건 flex, 격자(layout)를 설계하는 건 grid라고 감각을 잡는 것입니다. 한 번 제대로 개념을 정리해두면, 그 이후로는 어떤 레이아웃도 훨씬 쉽게 이해하고 구현할 수 있을 것입니다.
'🌐 Front-End' 카테고리의 다른 글
| [🎨CSS] 반응형 웹 시작하기 — viewport, 미디어쿼리, flex-wrap까지 (0) | 2025.04.06 |
|---|---|
| [🎨CSS] CSS overflow 속성 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS z-index + stacking context 총정리 (0) | 2025.04.06 |
| [🎨CSS] CSS position 속성 총정리 (0) | 2025.04.06 |
| [⚛️React] Rc-Tree로 메신저 조직도 쉽게 구현하기 (0) | 2024.10.23 |
